1 Введение
Наконец-то дошли руки до написания статей по процессам разработки технической иллюстрации (ТИ) с использованием различных способов разработки технической иллюстрации, представленных в статье http://technical-illustration.ru/2011/11/sposoby-razrabotki-ti/.
Начать хочется со способа разработки технической иллюстрации с использованием редакторов векторной графики. Лично для меня данный способ представляет наибольшей интерес, т.к. он наименее востребован на постсоветском пространстве. И, я считаю, очень зря. Иллюстраторам на предприятиях промышленности давно пора обратить на него внимание и переходить от широко распространенных редакторов растровой графики (типа Adobe Photoshop) к Adobe Illustrator, Corel Designed Technical Suite и другим редакторам векторной графики.
Т.к. способ разработки технических иллюстраций при помощи векторных редакторов получил наибольшее распространение в США, Канаде и Японии, данная статья будет базироваться на публикациях Ninian Carter, Cody Walker, и James Provost. По той же причине в качестве редактора векторной графики для разработки ТИ выбран Adobe Illustrator. Однако, следует заметить, что технологии разработки технической иллюстрации описанные на примере Adobe Illustrator могут быть использованы и для других редакторов векторной графики.
2 Технология построения изометрической сетки
Да простит меня Джеймс Провост, хоть он и не разрешил использовать материалы с сайта http://technicalillustrators.org, процесс построения изометрической сетки, я обойти не могу. Поэтому опишу основные его шаги (те кто хотят получить более полную информацию о данном способе могут ознакомиться со статьей Джеймса по адресу: http://technicalillustrators.org/2011/02/how-to-create-an-isometric-grid-in-adobe-illustrator/#more-1603).
Так вот, как уже было сказано ранее, мы рассматриваем техническую иллюстрацию, которая изображает объекты, расположены в изометрической проекции. Соответственно изометрическая сетка строится для удобства построения объектов в изометрическом пространстве.
Шаг 1
Создаем новый документ. Выбираем из панели инструментов инструмент Line Segment Tool и кликаем один раз в поле листа. В появившемся окне вводим угол поворота линии (90°) и длину линии (400 мм).
Рисунок 1
Шаг 2
Перемещаем, полученную линию, в левый нижний угол листа. Открываем настройки пользователя. Это можно сделать из главного меню (Edit > Preferences > General) или с помощью горячих клавиш "Ctrl+k". В появившемся диалоговом окне в поле Keyboard Increment задаем шаг изометрической сетки. Я задам 5 мм, а вы можете задать любое значение, с которым вам будет удобнее работать.
Рисунок 2
Шаг 3
Дублируем вертикальную линию по горизонтали. Для этого необходимо, удерживая клавишу "Alt", нажать "Стрелку вправо (влево)" на клавиатуре. При этом на листе будет копироваться горизонтальная линия с шагом 5 мм.
Рисунок 3
Шаг 4
Необходимо повернуть текущий массив линий на «60°» и на «- 60°» для образования изометрической сетки. Для этого нужно выделить весь массив линий. Далее на панели инструментов выбрать инструмент Rotate Tool или кликнуть на клавишу "R" на клавиатуре. Кликнуть на клавишу "Enter". В появившемся окне задать угол поворота массива линий (60°) и сделать поворот данного массива через копию, кликнув клавишу "Copy". Далее выделить исходный массив данных и аналогичным образом повернуть его на «- 60°».
Рисунок 4
Шаг 5
В результате должна получиться вот такая сетка.
Рисунок 5
Шаг 6
Теперь необходимо обрезать полученную сетку по краю листа. Для этого начертить прямоугольник размером с текущий лист и по его контуру обрезать сетку. Прямоугольник можно построить выбрав на панели инструментов Rectangle tool или нажав на клавишу "M" на клавиатуре после этого кликнуть левой кнопкой мыши в левый верхний угол листа. В появившемся окне задать размеры текущие листа по которым необходимо обрезать сетку.
Рисунок 6
Шаг 7
Теперь необходимо выделить все объекты, находящиеся на листе (Ctrl+A), и выполнить обрезку по нарисованному прямоугольнику. Это можно сделать из главного меню (Object > Clipping Mask > Make) или с помощью горячих клавиш "Ctrl+7".
Рисунок 7
Шаг 8
В результате у нас должна получиться вот такая изометрическая сетка. Для удобства работы желательно заблокировать слой, на котором расположена сетка.
Рисунок 8
3 Создание технической иллюстрации на основе чертежей объекта
3.1 Подготовка исходных данных
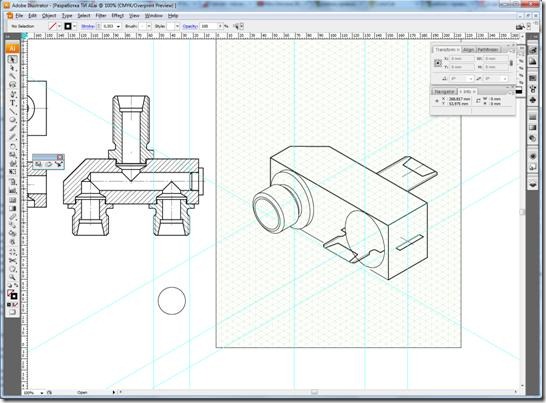
Как уже отмечалось ранее, зачастую основным источником исходных данных для разработки технической иллюстрации служит комплект чертежей. В нашем случае взят комплект чертежей на гидравлический тройник.
Рисунок 9
Для использования чертежей тройника и его элементов необходимо удалить все "лишние" элементы чертежей и привести их к одинаковому масштабу. Следует заметить, что в данной статье рассматривается вариант, когда комплект чертежей представлен в в одном из векторных форматов (dwg, pdf, cdr и т.д.).
Рисунок 10
Все чертежи деталей тройника и непосредственно чертеж самой сборки приведены к одному масштабу. В данном случае выбран масштаб 2:1. Чертежи пробки и штуцера удалены сознательно т.к. они в дальнейшем нам не понадобятся. Все исходные данные для их построения можно получить со сборочного чертежа. Однако, следует обратить внимание на то, что чертеж штуцера был использован для доработки сборочного чертежа тройника с целью устранения разрыва, выполненного на исходном сборочном чертеже. Полученные эскизы в дальнейшем будут использоваться для построения технической иллюстрации тройника.
3.2 Теоретические основы изображения объектов в изометрической проекции с использованием Adobe Illustrator
Для дальнейшего понимания сути производимых действий необходимо описать и объяснить технологию построения изометрической проекции в AI. Технология построения изометрической проекции в AI основана на методе SSR (Scale, Shear, Rotate), предложенном Коди Уолкером в своей статье Tutorial – Advanced Isometrics. Следует заметить, что данный метод построения изометрической проекции был опубликован и Кевином Халси, однако, на мой взгляд, в методе Кевина есть некоторые неточности. В частности, он не учитывает коэффициент изменения масштаба по вертикали (86,602%). Поэтому считаю, что подход Коди Уолкера более верный. Далее постараюсь пояснить почему.
Так что же собой представляет изометрическая проекция? В соответствии с определением, представленным в Википедии, изометрическая проекция - это разновидность аксонометрической проекции, при которой в отображении трёхмерного объекта на плоскость коэффициент искажения (отношение длины спроектированного на плоскость отрезка, параллельного координатной оси, к действительной длине отрезка) по всем трём осям один и тот же. Кроме того, следует заметить, что при разработке технической иллюстрации зачастую используется прямоугольная (ортогональная) изометрическая проекция.
На рисунке 11 представлен пример построения изометрической проекции квадрата ABCD в плоскости xo1y. В таком случае основным критерием правильности построения прямоугольной изометрии будет условие равенства коэффициентов искажения по всем осям. Учитывая, что в примере на рисунке 11 строится изометрическая проекция плоской фигуры, коэффициенты должны быть равны по двум осям:
AB/A2B2 = AD/A2D2 .
Рисунок 11
После того, как описан основной критерий правильности построения изометрической проекции, можно переходить к методу SSR (Scale, Shear, Rotate). Данный метод подразумевает проведение с исходной плоской фигурой, расположенной в двумерном пространстве, трех простых операций с целью ее проекции в ту или иную изометрическую плоскость. Этими действиями являются:
1. Scale ( Масштабирование);
2. Shear (Сдвиг);
3. Rotate (Вращение).
1. Scale ( Масштабирование).
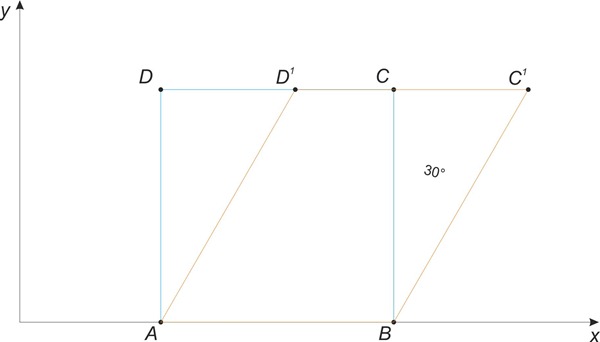
На первом этапе Коди предлагает масштабировать любую плоскую фигуру по вертикали на 86,602%, что в первую очередь связано с особенностями работы инструмента Shear в Adobe Illustrator. Инструмент Shear помогает исказить фигуру вдоль выбранной оси и на определенный угол. В примере на рисунке 12 фигура сдвигается вдоль горизонтальной оси на 30°. Данный угол выбран не случайно, в методе SSR плоские фигуры будут искажаться на 30° и - 30° в зависимости от плоскости для проекции фигуры.
Рисунок 12
При этом нарушается условие равенства коэффициента искажения по осям, что видно из рисунка 13:
DC/D1C1 ¹ BC/BC1.
Рисунок 13
Учитывая то, что фигура сдвигается вдоль горизонтальной оси, можно предположить, что реальный коэффициент искажения может быть получен из отношения DC/D1C1 = 1. Тогда при правильном построении изометрии отношении BC/BC1 должно быть равно 1, таким образом, отрезок BC должен равняться BC1. Для пояснения этого тезиса отложим отрезок BC*1, равный по длине отрезку BC по оси BC1 (Рисунок 14).
Рисунок 14
Далее проведем отрезок параллельный оси x через точку C*1 до точки пересечения с отрезком AD1. Таким образом, это позволит получить фигуру ABC*1D*1 удовлетворяющую критерию равенства коэффициентов искажения по осям:
DC/D1C1 = BC/BC*1.
Рисунок 15
Очевидно, что фигура ABC*1D*1 может быть получена путем применения инструмента сдвиг (shear) вдоль оси x к прямоугольнику ABC*D*. При этом прямоугольник ABC*D* может быть получен путем масштабирования прямоугольника ABCD вдоль оси y, тогда коэффициент масштабирования может быть получен из отношения BC*/BC = m.
Принимая длину отрезка BC за единицу с учетом того, что отрезок BC равен по отрезку BC*1, коэффициент масштабирования может быть определен следующим образом:
m = BC*/BC = (cos 30° × BC*1)/BC = cos 30° = 0,86602.
Итак, для того чтобы получить правильную изометрию с использованием метода SSR в первую очередь необходимо масштабировать плоскую фигуру, расположенную в двумерном пространстве, вдоль оси y на коэффициент 0,86602 или 86,602%.
2. Shear (Сдвиг) и Rotate (Вращение).
Далее полученную фигуру необходимо исказить на 30° или - 30° и повернуть на 30° или - 30° в зависимости от плоскости, в которую необходимо спроецировать фигуру из двумерного пространства. Значения искажения и вращения в зависимости от плоскости проекции представлены на рисунке 16.
Рисунок 16
Думаю теперь, когда я изложил теоретические основы изображения объектов в изометрической проекции с использованием Adobe Illustrator, можно непосредственно приступать к процессу создания технической иллюстрации в AI.
3.3 Создание технической иллюстрации
Перед прочтением данной части статьи рекомендую ознакомиться с теоретическими основами изображения объектов в изометрической проекции с использованием Adobe Illustrator.
Для начала в файле с изометрической сеткой необходимо создать новый слой и скопировать на него эскиз для построения технической иллюстрации.
Рисунок 17
Далее необходимо разместить эскизы (вид сверху и вид слева) корпуса тройника в соответствующих изометрических плоскостях и расположить эти два эскиза друг относительно друга по смежному ребру.
Рисунок 18.
Следующим шагом является дальнейшее упрощение эскиза, а именно удаление невидимых элементов. Т.е. тех элементов, которые не будут видны при взгляде на объект, изображаемый на технической иллюстрации.
Рисунок 19
На следующем шаге необходимо провести дополнительные построения чтобы получить корпус тройника изображенный в изометрической проекции.
Рисунок 20
Проецируем эскиз сборочного чертежа гидравлического тройника в соответствующую плоскость и размещаем его в корпусе тройника по месту сечения.
Рисунок 21
После этого необходимо удалить все лишние элементы, которые будут мешать при дальнейшем создании изометрической иллюстрации.
Рисунок 22
Далее на основе данных полученных с исходного эскиза, размещенного в двухмерной плоскости, производим построение штуцера.
Рисунок 23
Строим все базовые окружности для изображения штуцера. После этого удаляем всю вспомогательную геометрию на основе, который были построены данные окружности. При построении размеры окружностей берем с эскиза чертежа общего вида.
Рисунок 24
Рисунок 25
Для построения резьбы строим две окружности соответствующие наружному и внутреннему радиусу резьбы в соответствующей проекции и многократно копируем их с шагом, равным шагу резьбы. Далее удаляем невидимые линии с использованием инструментов группы Pen Tool.
Рисунок 26
Учитывая то, что в состав тройника входит два одинаковых штуцера, расположенных в одной плоскости, второй штуцер можно построит путем копирования и вставки элементов первого штуцера.
Рисунок 27
Строим пробку.
Рисунок 28
Третий штуцер строится по аналогии с первым.
Рисунок 29
Ну вот мы и получили техническую иллюстрацию тройника. Далее необходимо только разнести линии по слоям (контурная линия, основные линии, тонкие линии).
Рисунок 30
А вот так наша иллюстрация будет выглядеть после экспорта.
Рисунок 31
Это все, что хотелось сказать о способе разработки технической иллюстрации с использованием редакторов векторной графики на примере Adobe Illustrator. Думаю, что содержания данной статьи достаточно для понимания сути процесса разработки технической иллюстрации классическими методами.

![clip_image002[5] clip_image002[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjF9vzn2-X9m5_tx8nSatU4NI1fpE7pv5koFexItdIIfc2EwHDxzN7AKeTzt1dJfL-J8NqyAuA1DfyGIfdUvaK_pDWb5S9tMqcAeVMV7eMriyITEdkCviQVLsaVRIOdZm7Pxy_859jxew0/?imgmax=800)
![clip_image004[5] clip_image004[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNzyj4j7Edy1FnQO1fSPXLV19OE_lFdKT37x4yiTCdD3Mo6nyIgKYBmi73nhfJDYCaZnvpBb6RRshn2QM9_Z_kWiCOTr2WtcLJJmx-UInroaxxZT1YjMSCQ4j1S5Ko8g-ydFL_qt4jMYk/?imgmax=800)
![clip_image006[5] clip_image006[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSbx37LFa_dyDOwqI8flVTgWw5eGWvk8fa9s8vG-QpdognWUKrIvb59H8tT0kkg4k5LeJYotoRisfnaSZhhMIvaKx96-60pQSqnZY0G17j00e84mJ12YZTxN_MEqtfp2ymt98yvRZZgL4/?imgmax=800)
![clip_image008[5] clip_image008[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7NmctoHsNpLY69enqCdjM413TEKO716vD3lXPek59rioflqlzKhPa6UVg0pz4oV-CM0sjCiZRO-7U2E8mU6rotMYEzIO5idQ8rQey5VCC_1uAtLYnPWR90-g40uyB2Fd5ERKt-1xTeXA/?imgmax=800)
![clip_image010[5] clip_image010[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgL2wCJOimRVaS6bseWBKC6r3EW4nKvPcKLhMTPsgaB4P02EqGbthwPZKv_B1Gw-pAQ3pGHVXjgzLWs8qXxN_RCyaW479Zx2fjJkXUdKf1Ib2HcIWIXR5F0mdzQr5ctX_Nqwdx6kut_YVc/?imgmax=800)
![clip_image012[5] clip_image012[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8rJ9roGkVhyCjr6nBHy9w8oSuVTz88B7DQ8GD0_vu8taCGSJBLrLP7_OegGqjTKIVf9UC2b3G8Ap356Vuu_ct6cUF24ED_OTTMQQpqtJxgmxuCO6a4Vkt_lAwQ3lQzXSUF6RXiyyR7z4/?imgmax=800)
![clip_image014[5] clip_image014[5]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEip6X-_OlO0OyNcY8Rr22ClARtWU6WdShazRkcNGxT0uM1D_SIIl_2EOTGEU0e2OceyH_N8flFbZphkX9HoPQeZEnSHu9STB2wnwSvGpgP09ydguqmQdqlaaC15VSjoxSXgQW-9rs1fw/?imgmax=800)
![clip_image016[6] clip_image016[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhilclFIzj6WehEv4u7hceAAhuI40WMLRe4YmZ8xkSn-31QCgFntrspZH67W3IvR0OFGgkaBdYhF6CcAznH7Y9wqZ-ar7qPyaEmSpoj4jUw6ZXipdFAUewCHqkoV9pvCwu32I3BOIKi0Ps/?imgmax=800)























Комментариев нет:
Отправить комментарий